 |
■ソングエデイター
|
 |
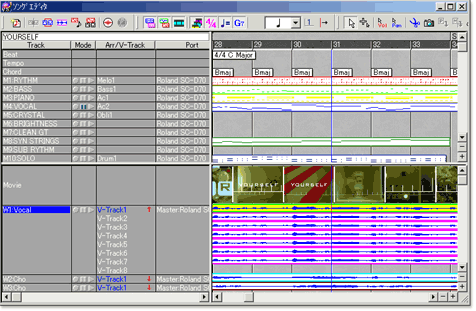
ソングエディターはスプリッターでMIDIトラック部とオーディオトラック部に分割されました。作業する対象に応じて、スプリッターで領域を変更できます。
■V-Track表示
V-Track 1-8を全て表示することが可能です。
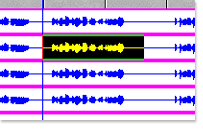
■ウェーブの分割
|
 |
. |
 |
|
| ウェーブの任意の範囲を選択してウェーブブロックを分割します。 |
■ウェーブのドロップ
ウェーブブロックをドロップして、置き換えが可能です。従来はウェーブブロックのドラッグ&コピーを行うと、ドロップ先のウェーブにマージされましたが、6.0VSではドロップモードの設定により、従来通りのマージに加え、ドラッグ&ドロップによる置き換えが可能になりました。
■V-Trackを最大限に利用したトラック編集
分割したウェーブブロックをアクティブなV-Trackにドロップすることにより、スピーディにV-Trackを活用した編集が行えます。
では、V-Trackを利用したオーディオ録音/ 編集例をご紹介しましよう。
|
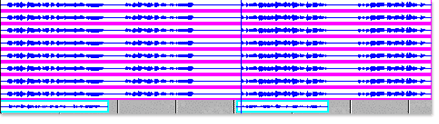
V-Trackループ録音で複数テイクを録音
|
 |
| ↓ |
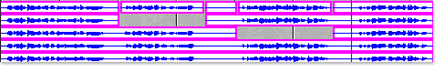
V-Trackの中から好みの箇所を分割し、
アクティブなV-TrackにドロップしOKテイクを完成 |
 |
■ウェーブのループ
ウェーブブロックの上部をドラッグすることにより、簡単にループを作り出すことができます。素材集などのリズムパターンなどを利用し、ループベースの楽曲作成が可能です。
|
 |
| ↓ |
 |
■Start Sample / End Sampleの設定
従来ウェーブエデイターで設定していたStart Sample / End Sampleの設定が、ソングエディター上のマウス操作で可能となりました。
|
 |
| ↓ |
 |
元ウェーブデータを編集することなく、好みの部分を使用することができます。
ソングエディターの時間軸を拡大することにより、より細かな設定も可能です。
|
 |
■ウェーブの統合
トラック内の複数のウェーブブロックを1つに統合します。また、ループしているウェーブを1本のウェーブにします。
■ウェーブトラックの統合
トラック内の全てのウェーブブロックを1つに統合します。
|
|